Full Power
- Projekt
- Irgendwann hatte ich mir mal zwei NodeMCU Development-Boards bestellt.
- Diese basieren auf dem esp8266 – bringen also gleich alles für Wlan mit.
- Leider verschwanden die erstmal in der Bastelkiste, bis ich auf folgende Idee kam:
- Ziel
-
Es muss doch möglich sein, 230V mit µ-Prozessoren zu schalten.Spoiler: Natürlich geht das!
- Recherche
- ☞︎ Am gefahrlosesten und flexibelsten sind Funksteckdosen.
- Dann informieren, wie man diese ansteuert:
- ☞︎ Es gibt generische 433-MHz Sender und Empfänger. Und es gibt Libraries dazu.
-
Alles klar! - Auf die Teileliste kommt also:
-
Brennenstuhl RCS 1000N Funksteckdosen.empfangen auf 433-MHz und haben DIP-Schalter für die Adressen.
- Die NodeMCU natürlich.
- FS1000A 433-MHz Transmitter.
- Eine RGB-Led, paar normale Leds, Widerstände, Kabel...
-
- Werkzeuge
- Die Entdeckungsreise geht weiter..
- Es gibt einen Arduino-Support für den esp8266!
-
Für das Projekt ist daraus folgendes relevant:
-
ESP8266WiFiSTADer esp8266 bucht sich in mein Wlan ein, und bekommt per DHCP eine IP-Adresse.
-
Stellt einerseits eine API bereit, um die Steckdosen und die RGB-Led anzusteuern, oder zur abfrage des Status.Und liefert eine statische Webseite aus - Das Javascript darin spricht dann mit der API.
-
Somit ist der esp8266 unter z.B.
http://device.localerreichbar.
-
-
Ich probiere damit auch einmal PlatformIO aus.☞︎ viel angenehmer als die Arduino-IDE.
- Umsetzung
- Der Quellcode ist modular aufgebaut, Funktionalität wird in Klassen gebündelt.
-
Am Ende entstehen Module für:
-
Logging auf der Seriellen Schnittstelleund ein paar Funktionen um mit Strings zu arbeiten.
-
Eine Kommandozeile, auch auf der Seriellen SchnittstelleNachfolgende Module registrieren dort Kommandos, um z.B. die Konfiguration zu bearbeiten oder um mit dem Wlan (neu) zu verbinden.
-
Speichern in und laden einer KonfigurationsdateiAuf dem eingebauten Flash im esp8266, per SPIFFS.
-
Das Netzwerkesp8266 als Wlan Client & mDNS Responder.
-
Die RGB-LedKonvertiert Farbwerte in das entsprechende PWM-Signal, und kann sanft zwischen den Farben wechseln.
-
Ansteuern des 433-MHz TransmittersUnd somit der Funksteckdosen.
-
Die HTTP-Verbindungen
-
Eine API zum schalten von Licht und Strom, und zur Abfrage des Status.Ist also mit allen anderen Modulen verdrahtet, und schickt Antworten im JSON-Format.
-
Eine Webseite.Darin ein bisschen Javascript, dass direkt mit der API kommuniziert.Ein simples, aber sehr effektives Präprozessor-Makro erlaubt das Einlesen von HTML-Templates.Die
String::replace()Funktion ersetzt die entsprechenden Platzhalter.
-
-
- Versionen
- Dies ist wohl mein umfangreichstes C++ Projekt bisher, und somit lerne ich beim entwickeln auch ständig was neues..
- So kommt es, dass ich nach der ersten fertigen Version sofort damit unzufrieden war..
-
"Das alles geht noch eleganter.. Bestimmt!"
- Somit habe ich mich daran gemacht, alles noch mal neu zu schreiben.
- Die neue Version bringt die Kommandozeile und die Konfigurationsdatei mit.
- Löst also die Konfiguration mittels Header-File ab, es muss jetzt nicht mehr nach jeder Änderung neu kompiliert werden..
-
Weiterhin wurden die Webseite und die eigentlichen Funktionen durch die API enkoppelt.Dies beschleunigt das Schalten beim Aufruf mit z.B.
curl - API
-
Die neue Version nutzt keine URL-Parameter mehr, sondern besetzt ganze Pfade nach diesem Schema:
/{modul}/{aktion}/{daten} -
Um also den Strom einer Steckdose an und aus zu schalten reichen
folgende Aufrufe:
curl http://device.local/power/full/0110100100curl http://device.local/power/null/0110100100 -
Die RGB-LED kann entweder zu einer Farbe hin wechseln,
oder in dieser blinken:
curl http://device.local/light/fade/0xfff800curl http://device.local/light/flash/0x008fff - Links
-
Repository☞︎ Schaltplan
-
☞︎ master_control nutzt dieses Projet hier & kümmert sich um AbhänigkeitenErst die USB-Festplatte aushängen, dann den Strom dafür aus..
- Noch offen
- Die Hardware in ein Gehäuse stecken.
- Das Ganze an einem Ort mit Stromversorgung und Empfang aufhängen.
- Bilder
-
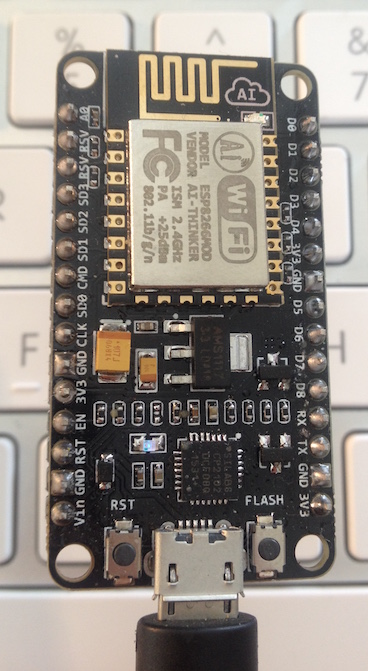
Das Development-BoardIst drei mal so groß wie der eigentliche µ-Chip :)Es handelt sich um eine NodeMCU v1.0 / V2 von Amica mit einem ESP-12E.
-
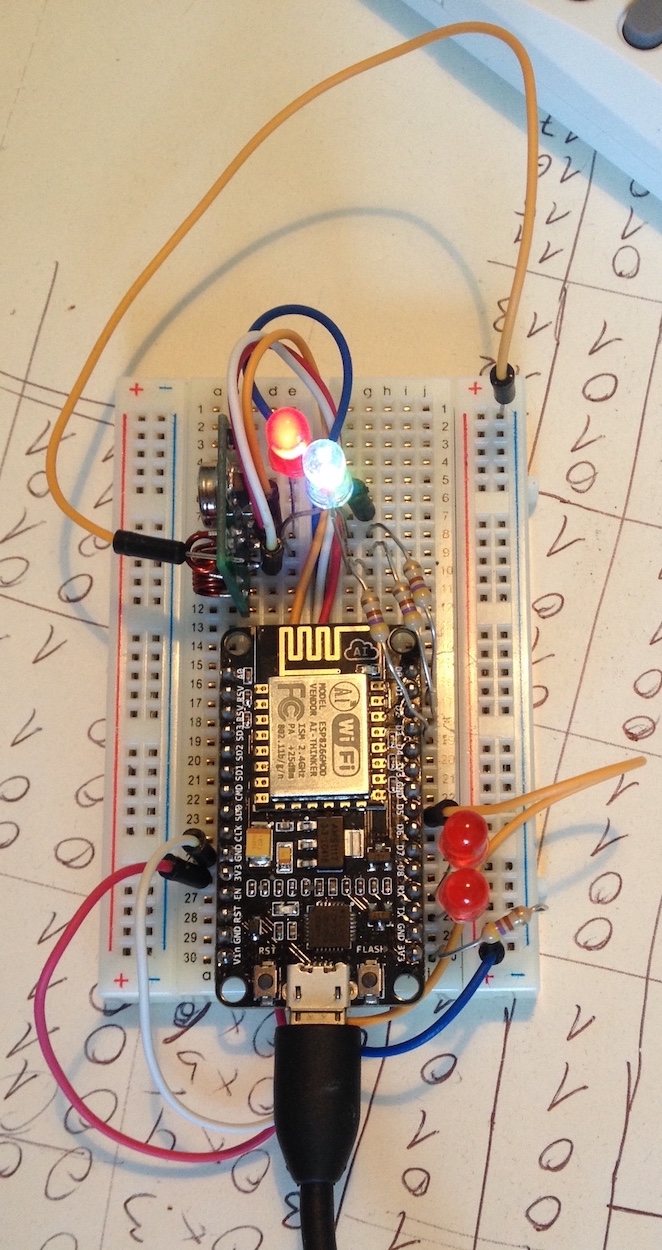
Der Aufbau am Breadboard.
-
Die roten LEDs sind Status-Indikatoren zum Debuggen.Traffic auf RX bzw. TX oder Signal am Transmitter.
- GND: Weiß
- 3.3V: Rot
- Daten für den Transmitter: Orange
- Stromversorgung für die Status LED am Transmitter: Blau
- Das fliegende orange Kabel oben ist meine Behelfsantenne, bis ich alles in ein Gehäuse verpacke.
-
-
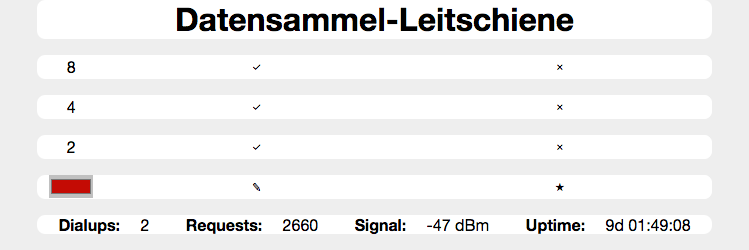
Webseite der ersten Version.Funkioniert zwar, hat jedoch ein paar Nachteile:
- zu kleine Knöpfe, man trifft am Telefon oftmals den falschen..
- Das color-input Element wird von Safari nicht unterstützt..
-
Die Schaltvorgänge werden über URL-Parameter auf der Homepage geregelt.Somit wird bei jedem Aufruf die Webseite neu zusammengesetzt, was auf der kleinen CPU recht lange dauern kann..
-
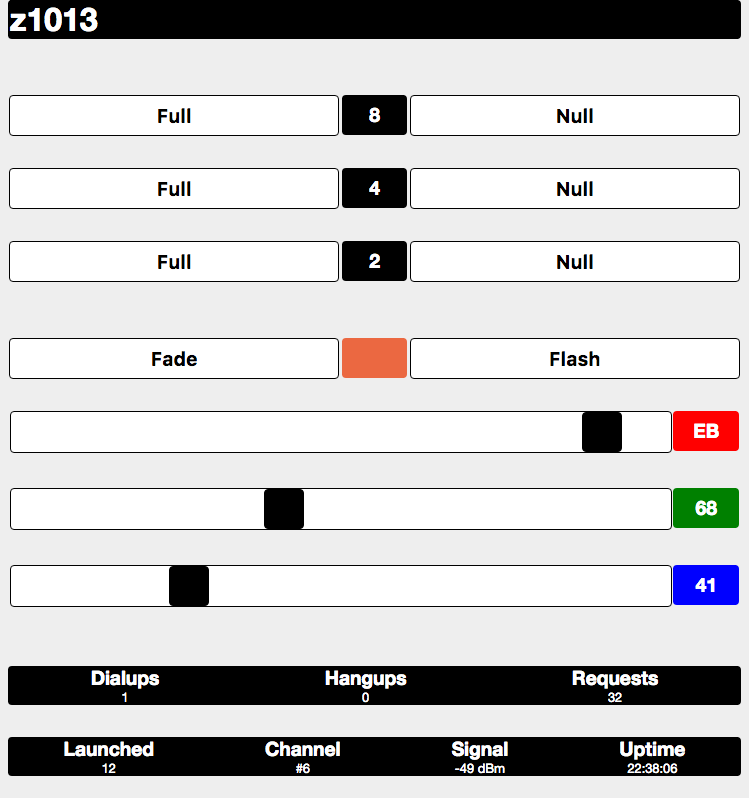
Webseite der aktuellen Version.
- Mehr Platz zwischen den Knöpfen.
- Mehr Kontrast, und Rahmen um die Eingabe-Elemente.
- Die Farbe für die LED lässt sich mit den drei Reglern unten zusammenmischen.
- Mehr Info im Footer :)
Im Hintergrund läuft ein bisschen Javascript, dass- die Eingaben an die API weiterreicht,
- Farben mischt,
- und periodisch die Status Informationen erneuert.
My coffee machine is full power!
- Erstellt
- 21.07.2016 - 11:22:03
- Editiert
- 17.12.2016 - 17:12:37
- Tags
- C++
- Home Automation
- Projekt